高度な計測に使えるGTMの黒魔術とタグアシスタントの裏技
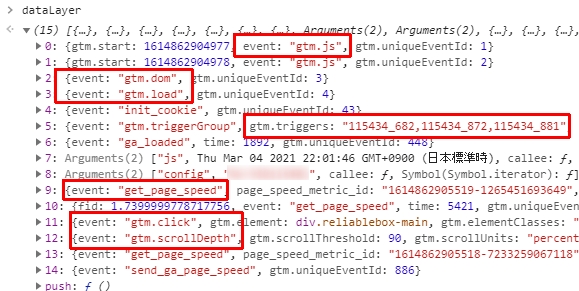
マニュアルには書いていないGTMとGoogleアナリティクスの高度な使い方。とりあえず設定しておくと便利な変数やトリガーの使い方に加え、データレイヤーを徹底的に使いこなす。さらには計測だけでなく検証の手間を大幅に省くタグアシスタントの裏技を紹介する。最後にGTMを使ったGoogleアナリティクスの高度なcustomTaskや推奨カスタムディメンションも触れる。 GTM設定の黒魔術 便利な変数 ページビューID ページビュー固有のID 一度ページを読み込んでから、次に読み込むまでの間で保持されるID そのIDをさまざまなツールに送ればそれをキーにデータ連携できる。 ツールA,B,Cの間でIDを連…