Googleアナリティクス4ではサイト訪問の行動ログをBigQueryに出力できるようになった。
従来のGoogleアナリティクス(ユニバーサルアナリティクス)ではGoogleアナリティクス360(GA360)を利用し、そのうえでGoogleに申請しないとログデータをBigQueryに出力することはできなかった。そのためコスト面での高いハードルがあったのだが、Googleアナリティクス4ではGoogle Cloud Platform(GCP)の従量課金コストだけでログをBigQueryに出力できるようになったのである。以前はこの設定で直接Firebaseの管理画面からダミーアプリを作る手順が必要だったため大変難しかったが、現在ではアナリティクスの管理画面だけでできるようになった。
Googleアナリティクス4というのはもともとアプリ用に存在していたFirebaseの計測機能(Google Analytics for Firebase=GA4F)をウェブの計測にも適用したものであり、従来のGoogleアナリティクスと計測の仕組みが大きく異なる。データの形式も元々ページビューの計測用に実装されている従来のGoogleアナリティクスやGA360とは大きく異なり、あらゆる行動を様々な属性とともに計測できるよう、より柔軟に構造になっている。ga.jsからanalytics.js、gtag.jsの導入でも変わらなかったMeasurement Protocolのバージョンも1から2へと新しくなっている。
Googleアナリティクス4のプロパティを作るだけではBigQueryにデータは溜まらない。BigQueryとの連携設定を別途行う必要がある。
目次
現在の設定方法(2020年10月以降)
必要な権限
対象のGoogleアナリティクス4プロパティの編集権限と、データをエクスポートするBigQueryのGCPプロジェクトのオーナー権限を持ったGoogleアカウントで設定を行う。出力先のGCPプロジェクトではBigQuery APIを有効化しておく必要がある。
Googleアナリティクス4プロパティでの設定
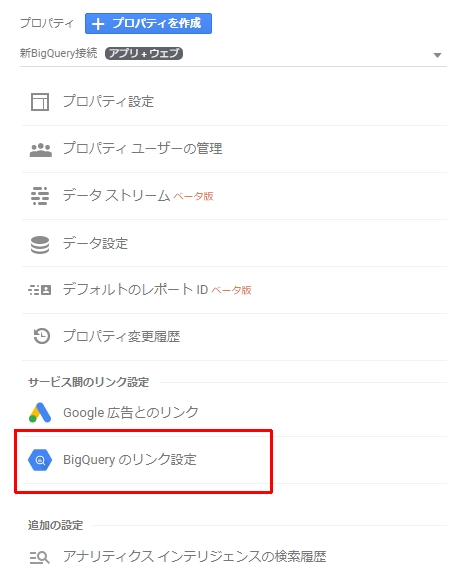
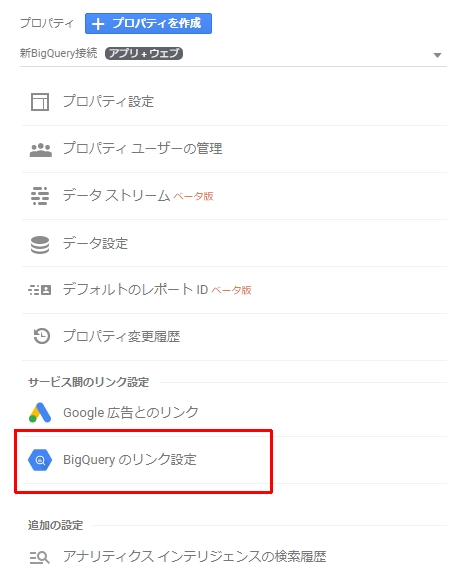
データストリームの設定後にプロパティ設定画面のメニューの「BigQuery のリンク設定」をクリックする。

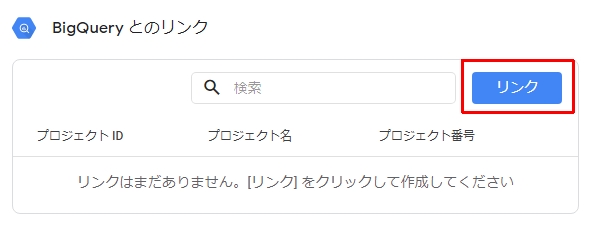
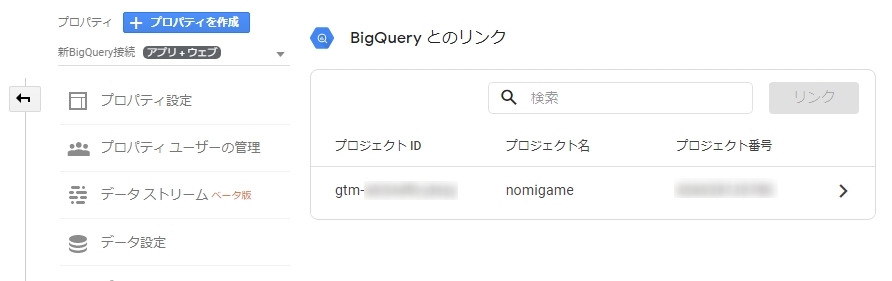
「BigQuery とのリンク」一覧画面が現れる(最初は何もない)ので「リンク」をクリックしてリンクを作成する。

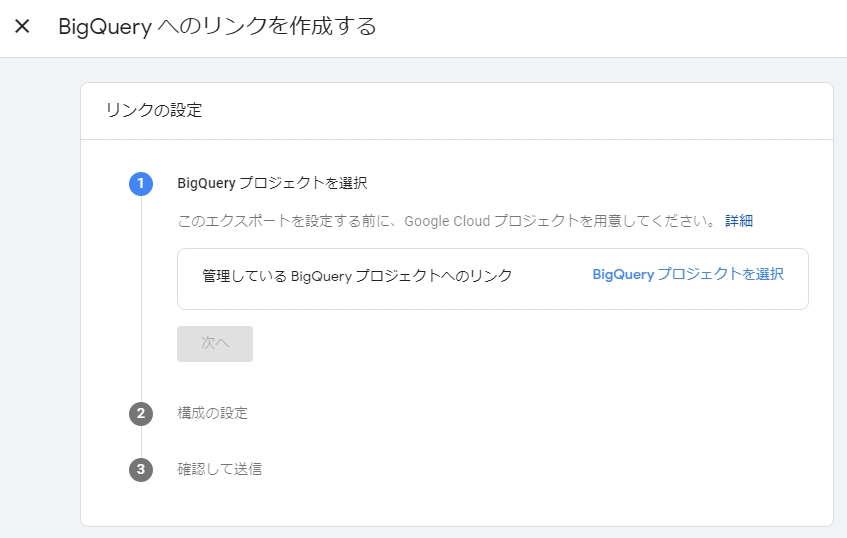
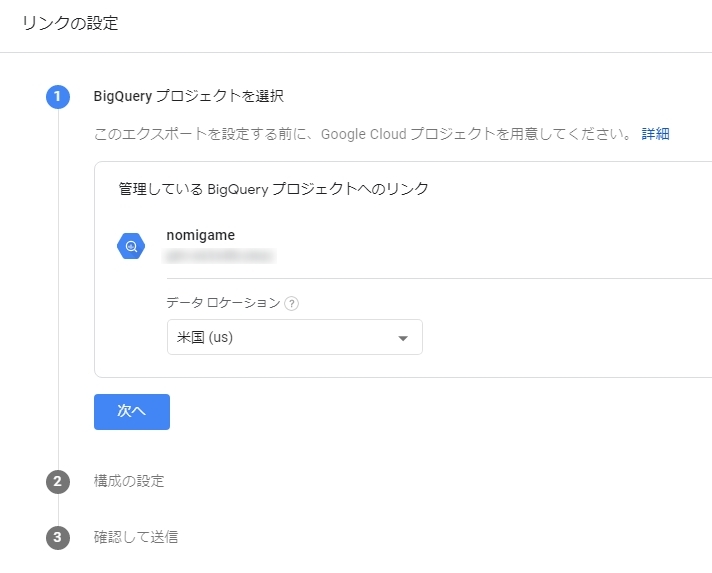
「BigQuery プロジェクトを選択」をクリックしてプロジェクト一覧画面を表示し、

データを格納するBigQueryのプロジェクトを指定する。なおこれはGTMのServer-Side Taggingで使っているGCPプロジェクトでもいい(BigQuery APIは事前に有効化しておく)。ただしFirebaseで使っているプロジェクトは避けておくのが無難。

データを格納するデータセットのロケーションを指定する。ここではデフォルトのUSを指定しているが、東京を指定することもできる。

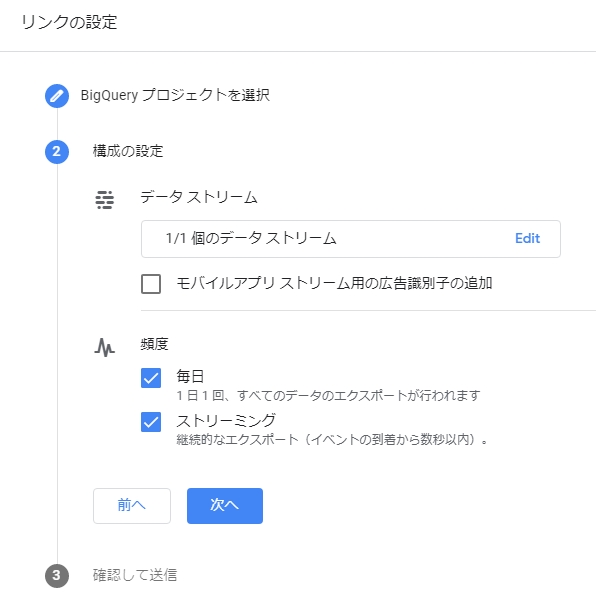
データを出力するデータストリームを選択する。アプリのデータストリームがある場合に広告識別子を出力するにはチェックを入れる。
データ出力の頻度を選択する。1日1回とリアルタイム(ストリーミング)が選択できる。この「ストリーミング」を選択できるのがGoogleアナリティクス4プロパティのすごいところである。
従来はGA360であってもリアルタイムのデータ出力はできなかった。Googleアナリティクスのデータを使って施策連携するためには最低でも数時間は待つ必要があった。Googleアナリティクス4プロパティではストリーミングを選択することでリアルタイムのデータを取得でき、現在サイトに訪問しているユーザへの施策に生かすことができる。
ストリーミングを選択するとBigQueryのストリーミングインサートの料金が適用される(バッチよりは割高)。

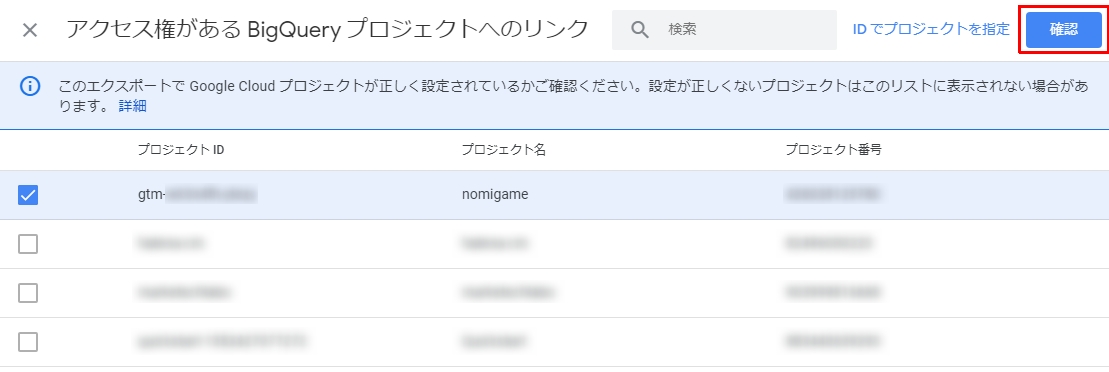
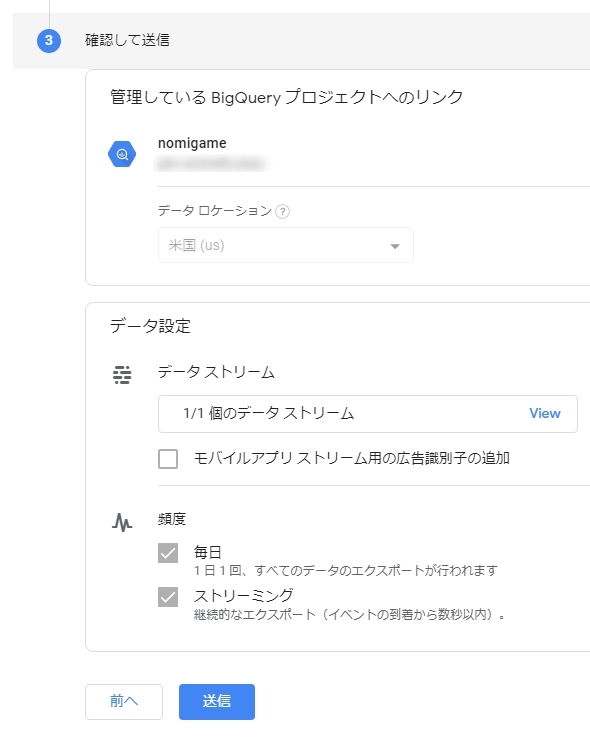
確認画面で設定内容を確認し、「確認」をクリックする

リンク設定が完了すると一覧にGCPプロジェクトが表示される。

以上である。大変簡単である。参考までに以前必要だった手順を記載しておくが、雲泥の差であることはわかるだろう。これでウェブのログ分析の裾野が広がることを切に願っている。
実際に出力されたデータの形式、仕様はこちらの記事を参照。
蓄積したデータを分析する方法はこちらの記事で説明している。
(参考)2020年9月以前の方法
Googleアナリティクスのアカウントがあることが前提
なければ作る。プロパティはあってもなくても関係ない。
Firebaseのプロジェクトを作る
なければ作る。
Googleアナリティクスの管理画面からapp+webプロパティを作成できるようになってきているのだが、BigQuery連携をする場合はそれでは不可能。
https://console.firebase.google.com/

プロジェクトは存在するが新たに追加する場合

Firebaseのプロジェクトを作成すると、同時にGCPのプロジェクトも生成される。Firebaseで使うデータはGCPに格納される。
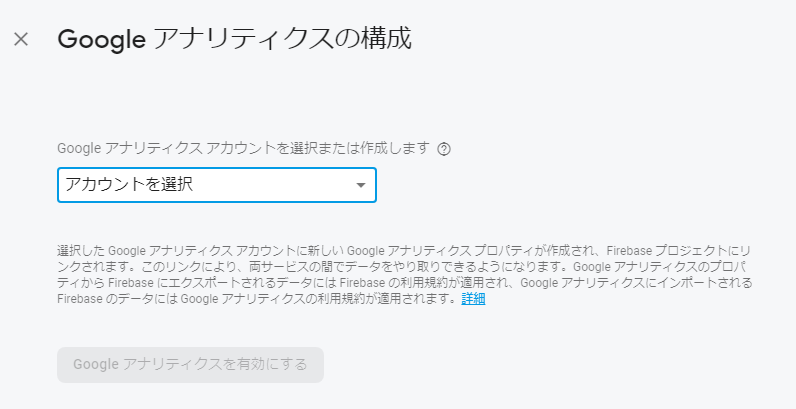
Googleアナリティクスの連携設定もここで行う。

この後プロパティを作るGoogleアナリティクスのアカウントを指定する。
プロジェクトができあがるとこの画面になる。

プロジェクトの設定
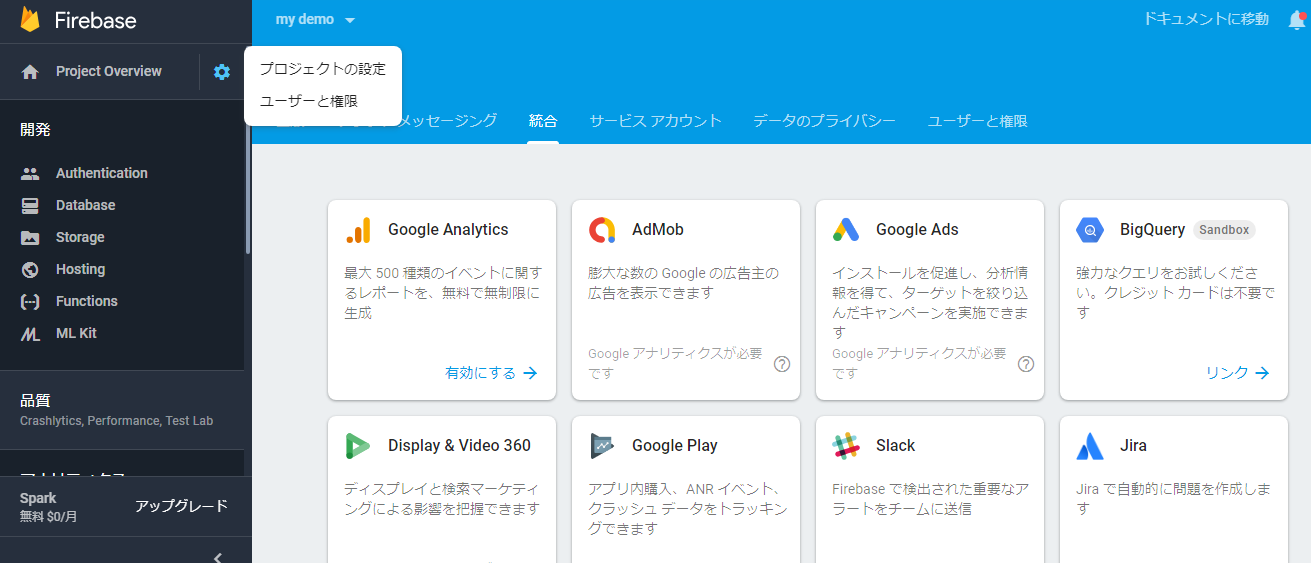
メニュー上部のFirebaseの歯車のアイコンから
プロジェクトの設定>連携機能

Googleアナリティクスの連携設定(既存のプロジェクトを使う場合)
既存プロジェクトでGoogleアナリティクスの連携設定をしていない場合はまずそれを行う。上で設定済みの場合は不要。

連携が済むとこの画面になるが、「デフォルトのレポート ID」を「ユーザー ID、デバイス別」のままで進める(必要に応じて通貨を設定する)。

この時点でGoogleアナリティクスの画面でapp+webプロパティが生成された状態になっている。
BigQueryの連携設定
引き続きFirebaseのプロジェクトの設定でBigQueryの連携設定。
まずデフォルトでFirebaseの課金プランは「Spark」になっている(画面の左下)。これは一定の機能・利用量までは無料のプランである。この場合「サンドボックス」と表示されている
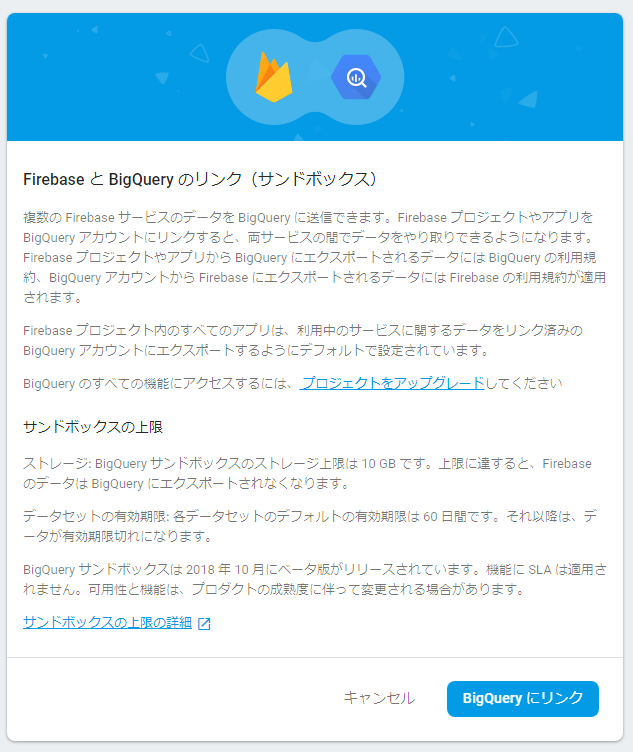
BigQueryとのリンクをクリックする

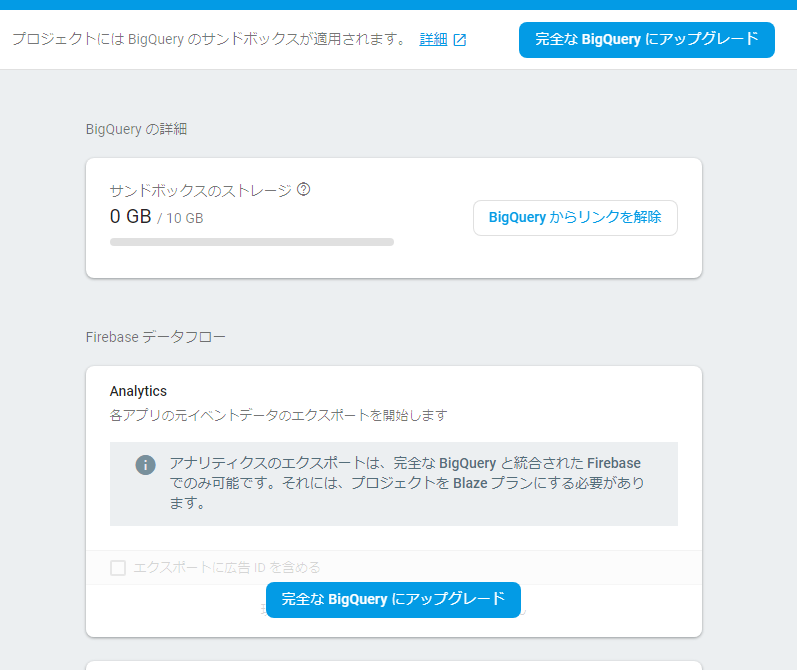
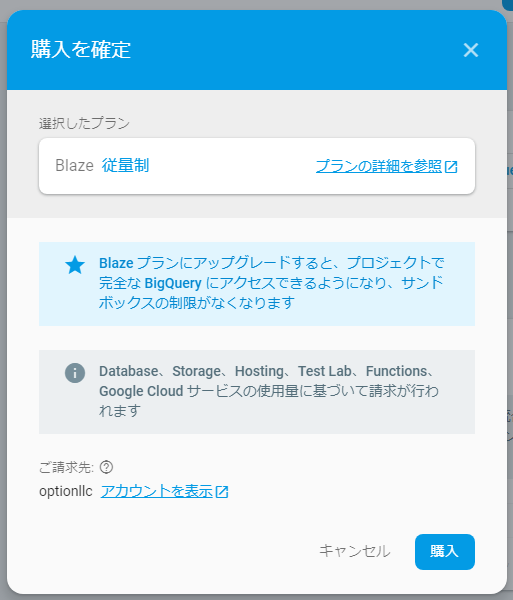
AnalyticsのデータをBigQueryにエクスポートするためにはBLAZEプラン(従量課金)に設定する必要がある。


必要に応じてGCPの請求先アカウントを登録する。
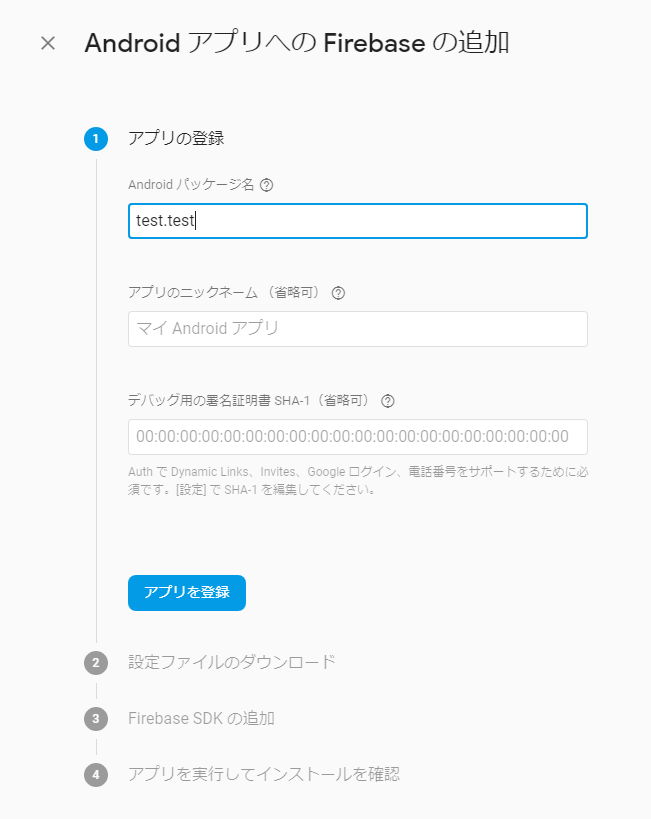
アプリの登録
GA4FのデータをBigQueryにエクスポートするためにはiOSまたはAndroidのアプリが必要となる。ウェブアプリではNG。
いったんFirebaseホームに戻り、Androidのアプリを登録する。アプリを登録するためにはアプリの識別子が必要なのだが、iOSはこの識別子(バンドルID)が正しくないとBigQueryとの連携時にエラーになる。Androidの識別子(パッケージ名)はダミーでもいいので、Androidのアプリを登録する必要がある。
パッケージ名はドットで区切られたダミーのものでいい。

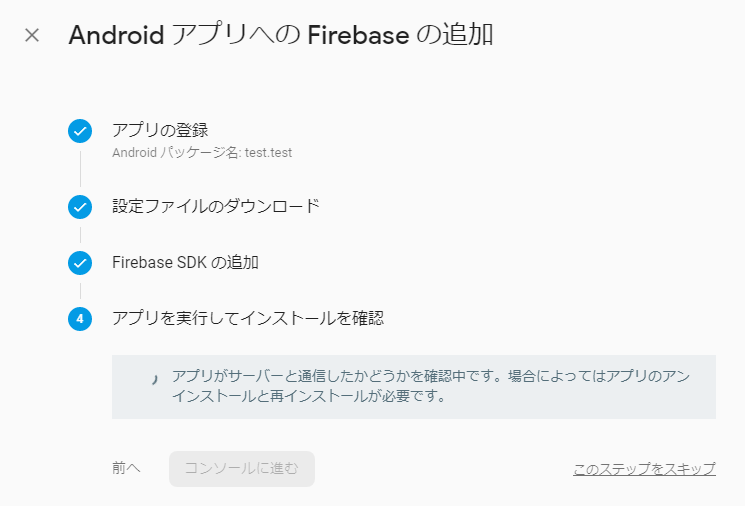
そのまま進み、ここでは「このステップをスキップ」をクリック

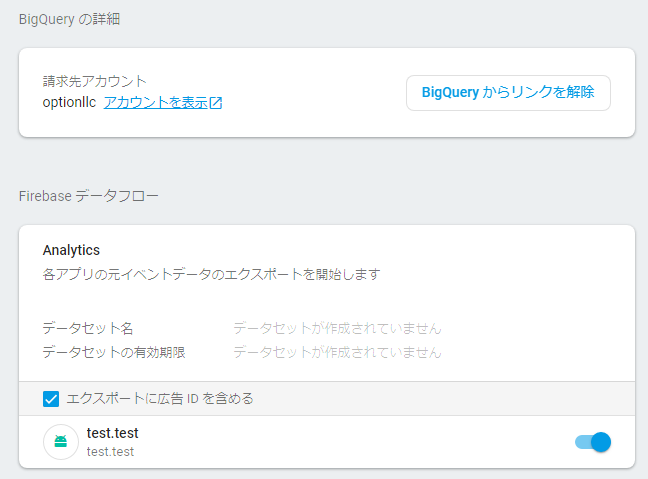
アプリとBigQueryの連携設定
プロジェクトの設定のBigQuery連携画面に戻るとアプリを選択できるようになっているので、
「Firebase データフロー」のAnalyticsの連携をオンにする。CrashなどAnalytics以外のデータはGA4Fでは使わないので連携設定不要。

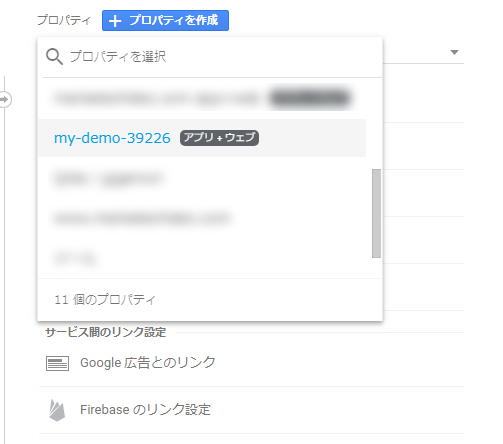
Googleアナリティクスの設定
Googleアナリティクスの管理画面にいくとapp+webプロパティが生成されている。

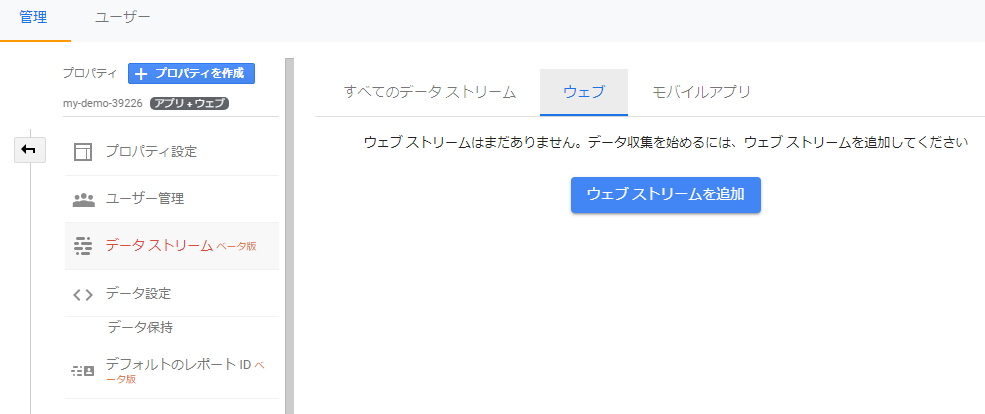
そのプロパティを選択してデータストリームを登録。メニューで「ウェブ」を選択して「ウェブストリームを追加」をクリック

必要に応じ設定をし、「ストリームを作成」するとタグを取得できるのでウェブサイトに貼り付ける。
ウェブサイトを作る際、今まではGAのアカウントも同時に作っていたのが普通だろう。それに加えて今後はFirebaseのプロジェクトも作るというのがデフォルトにしたほうがいい。
FirebaseにはAnalyticsだけでなくHostingやFunctionsなどの強力な機能もあり、静的サイトはもちろん、少々の動的サイトでも自前サーバを用意せずにスケーラブルなウェブ配信環境を使うことができる。
自前SSL証明書も不要で高速なCDN(コンテンツ配信環境)を得られるため、SEO面でもありがたい。Firebaseはアプリではないウェブサイトの便利ツールとしても使えるものである。
[公開日:2019年8月19日] [更新日:2021年3月11日]GCP/Firebase の記事一覧