マニュアルには書いていないGTMとGoogleアナリティクスの高度な使い方。とりあえず設定しておくと便利な変数やトリガーの使い方に加え、データレイヤーを徹底的に使いこなす。さらには計測だけでなく検証の手間を大幅に省くタグアシスタントの裏技を紹介する。最後にGTMを使ったGoogleアナリティクスの高度なcustomTaskや推奨カスタムディメンションも触れる。
目次
GTM設定の黒魔術
便利な変数
ページビューID
ページビュー固有のID
一度ページを読み込んでから、次に読み込むまでの間で保持されるID
そのIDをさまざまなツールに送ればそれをキーにデータ連携できる。
ツールA,B,Cの間でIDを連携する場合、
- ツールAのIDを取得→Bに送る
- ツールAのIDを取得→Cに送る
- ツールBのIDを取得→Cに送る
- (CのIDを取得→Aに送る?)
- (CのIDを取得→Bに送る?)
など、ツール数が増えると複雑になる。
ツールAのIDはツールAのタグが処理完了しないと取得できず、それを受けてIDを送るタグはその後に発火させる必要があるなど、タイミングのコントロールも難しくなる。
ページビューIDを使うと
- PVID→ツールAに送る
- PVID→ツールBに送る
- PVID→ツールCに送る
となるのでシンプル。ページビューIDは最初に生成しておけばいい。
ログ分析を進めていくと、どのイベントがどのページビューにおいて発生したものなのか知りたくなることがある。たとえばスクロールや動画再生などは典型的。イベントのレコードでページパスは記録されている(どこのページかはわかる)が、いつのページビューかは実はわからない。
またページの表示内容を変えるABテストもどのページビューにおいて発生したのかがわからないと分析が不正確になる(同じトップページでも1PV目なのか2PV目なのか)。
これらは単純にログを上から見ていけばわかるというものではない。たとえば最初にタブをまとめて開いておいて、後でページ閲覧するケース。この場合ページビューヒットとイベントヒットの順番がわからなくなる。
これを解決するためにページビューに対してIDを割り振るといい。同一ページビューに対するすべてのヒット(ページビュー、イベント、トランザクション)はすべて同じIDが割り振られる。つまりページビューに紐づけることができるようになる。
Googleアナリティクスでは訪問者(ブラウザ)とセッションに対してはIDが割り振られているが、ページビューのIDはない。
以下を変数/カスタムJavaScriptに設定する
function(){
if (!window._pv_id) {
window._pv_id = [Math.round(2147483647 * Math.random()).toString(36), (+new Date()).toString(36)].join('-')
}
return window._pv_id
}
最初に一度限りページビューIDを生成してwindowオブジェクトに保存する。
2回目以降はwindowオブジェクトの中のページビューIDを参照する。
_pv_idの生成はタイムスタンプにランダム文字列を付けて生成しているので、ページビューごとにランダムになるならどんな文字列でもいい。
この変数を各ツールでカスタム変数としてセットする。
データレイヤーイベントのおすすめ設定
データレイヤーにイベントを送るときは常に時刻も入れておくと検証しやすい。
Unix timeだと分かりにくいので、domLoadingからの経過ミリ秒にしておくとわかりやすくていい。
dataLayer.push({
'event': 'イベント名',
'time': +new Date() - performance.timing.domLoading,
});
performance.timing.domLoadingは変数/JavaScript変数として登録しておいても便利。
便利なトリガー
「もしもイベントが発生していなかったら」という条件(トリガー)
トリガーで「イベントが発生したら・・・」という条件は設定できる。
そして「あるイベントAが発生した時、イベントBが発生していたら・・・」はトリガーグループの機能を使えばいい。
では「イベントAが発生したとき、イベントBが発生していなかったら・・・」という条件はどうやって実現するのか?
そこでデータレイヤーイベントを使う。
dataLayer.filter(function (x) { return x.event === 'イベント名' }).length === 0
これがtrueであればそのイベントは発生していない。
イベントBが発生していなければイベントCを発生させるコードが以下になる。
これをトリガーAによって呼び出されるカスタムHTMLタグとして設定し、トリガーにデータレイヤーイベント「イベントC」を設定すればいい。
dataLayer.filter(function (x) { return x.event === 'イベントB' }).length === 0 && dataLayer.push({'event': 'イベントC'})
便利なイベントとデータレイヤー
ABテスト/ウェブ接客ツール
kaizenplatformやKARTEなどのABテストツール/ウェブ接客ツール(ウェブの出し分けツール)を計測ツールと連携する場合、ABテストで表示するHTML内に以下のスクリプトを入れておく
dataLayer = window.dataLayer || [];
dataLayer.push({
event: 'testing_fired',
user_id: ユーザID,
testing_id: テストID,
creative_id: クリエイティブID,
segment_id: セグメントID
});
ABテストツール(接客ツール)で
- 誰に
- どのテストで
- どのパターンを
- (どのセグメントに合致して)
表示したかをイベントとともにデータレイヤーに送る。ユーザID、テストID、クリエイティブIDはツールの埋め込み変数として用意されていることが多いので、それを入れる。セグメントIDはないこともある。
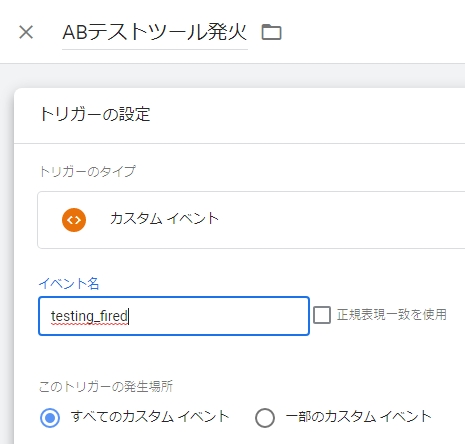
次にこのイベントをカスタムイベントとしてトリガーに登録し、

このトリガーをきっかけにGoogleアナリティクスなどの計測ツールを発火させる。
データレイヤー変数へのアクセス
開発者ツールのコンソールで検証する際に便利なことだが、まずコンテナが1個しか設置されていないときは
dataLayer
でアクセスできる。同一ページに複数コンテナが設置されている場合にはコンテナIDを指定して取得することになるのだが、
コンテナIDを取得するには
google_tag_manager
ですべてのコンテナを確認できる。
コンテナGTM-ABC123のデータレイヤーは
window[google_tag_manager['GTM-ABC123'].dataLayer.name]
データレイヤーから特定の変数の値を取得するには
google_tag_manager['コンテナID'].dataLayer.get('変数名')
GTMの中では{{変数名}}で取得するが、これを使えばGTM外からでも取得できる。またdataLayer.push()で同一変数の値を上書きしている場合には最新の値を取得できる。
(参考)条件に合致した最後の(最後に送られた)データレイヤーの行を取得する
dataLayer.filter(function (x) { return x.event === 'get_page_speed' }).slice(-1)[0]
トリガーを知る
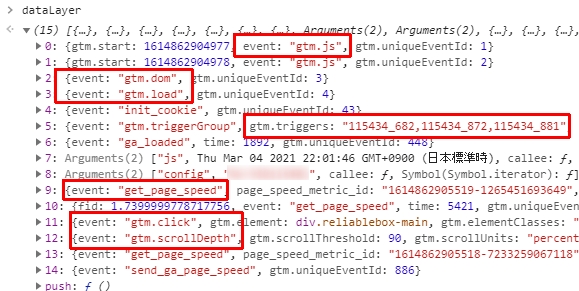
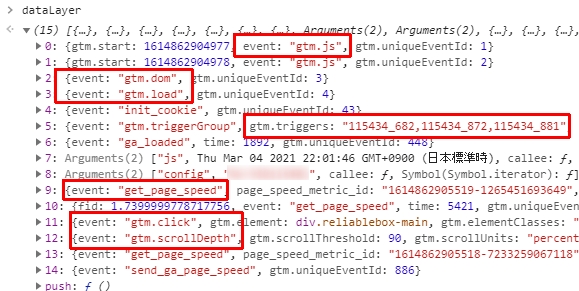
タグアシスタントを使うとトリガーの適用状況がわかるが、タグアシスタントを使わなくても開発者ツールでデータレイヤーを直接参照すればイベントの発生状況を知ることができる。
データレイヤーの行で
event: イベント名
が各イベントを表す。
ビルトイントリガーで
gtm.jsgtm.domgtm.load
がそれぞれ「ページビュー」「DOM Ready」「ウィンドウの読み込み」に該当する。gtm.jsが複数行あるのは、コンテナが複数設置されている場合。
- スクロールトリガーが有効になっている場合は
gtm.scrollDepth - クリックトリガーが有効になっている場合は
gtm.click - リンククリックトリガーが有効になっている場合は
gtm.linkClick
がある。
トリガーグループを設定している場合はgtm.triggerGroupがあり、その行のgtm.triggersの値にそのグループを構成するトリガーが含まれている。
ユーザが送ったカスタムイベントはそのままそのカスタムイベント名になる。たとえばdataLayer.push({event: 'get_page_speed'})で送ったイベントは
get_page_speed
という名前になっている。
これを見てトリガーの発生した順番を知ることができる。
タグアシスタントの裏技
GTMログインしていないサイトでデバッグモード
一般にはGTMにログインしている状態でタグアシスタントを起動できるが、gtag.js(グローバルサイトタグ)が設置されている場合はそれが不要。GTMにログインしてなくても、つまりどんなサイトに対してもタグアシスタントを起動できる。GA4は確実だし、広告タグをGTMのテンプレートを使わずに設置する場合もそうなっている。
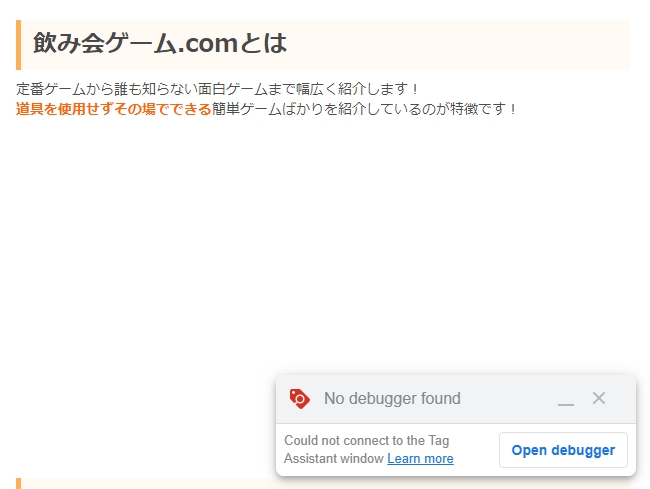
方法は検証したいページのURLの末尾にパラメータgtm_debug=xを付けてアクセスする。すると画面右下にダイアログが表示されるので

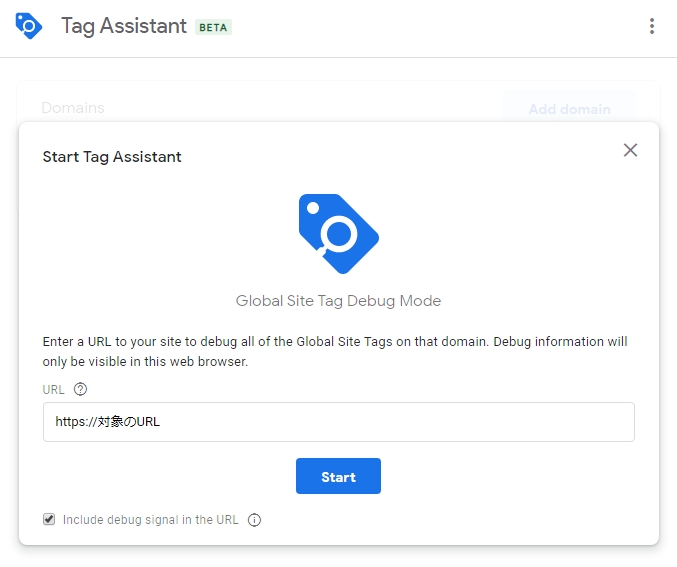
「Open debugger」をクリックするとデバッガの起動画面が表示されるのでこの後は通常のデバッグモードと同じようにURLを入力して起動する。

するとこのようにデバッグが有効化される。

モバイルをエミュレーション
同じブラウザでUser Agentを偽装してモバイル環境のテストを簡易的に行う(正式テストは実端末でね)。
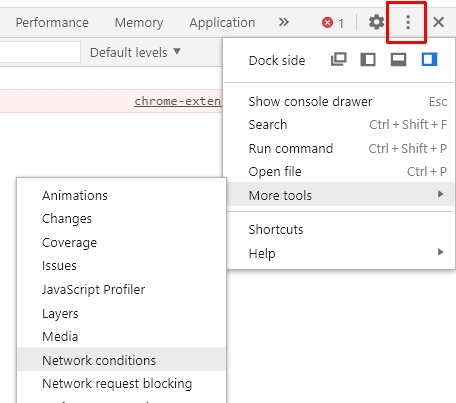
Chromeに限るが、開発者ツールの赤枠のボタンから「More tools」>「Network Conditions」

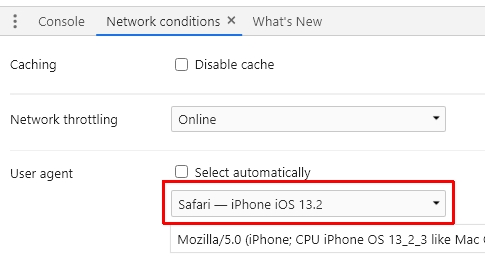
User Agentの「Select automatically」のチェックを外してプルダウンメニューからブラウザを選択する

適用してリロードする(以下を参照)。
ページ遷移(ナビゲーション)
タグアシスタントを起動するときにしかURLを指定できないので不便だが、開発者ツールのコンソールを使えば任意のページにアクセスできる。
指定したURLにアクセスしたい場合
location.href = 'https://www...'
再読み込み
window.reload()
1ページ前に戻る
history.back()
GA(ユニバーサルアナリティクス)関連
主にGoogleアナリティクス360でBigQueryを使って分析する際に役立つ。
必須のcustomTask
customTaskはGoogleアナリティクスのスクリプトがデータ収集サーバにデータを送る(メジャメントプロトコル)ときに任意の処理を指定して実行するオプションである。
GTMを使ってGoogleアナリティクスとさまざまなツールを連携する際、customTaskにはデフォルトでこれを設定するといい。
function() {
return function(model) {
// ページ読み込み開始時刻を取得
var time_dl = performance.timing.domLoading;
// クライアントIDをカスタムディメンションにセット
model.set('dimension1', model.get('clientId'));
// ページビューIDをカスタムディメンションにセット
model.set('dimension2', {{ページビューID}});
// ヒットタイプがページビューの時にのみ以下を実行
if (model.get('hitType') == 'pageview') {
dataLayer.push({
'event': 'ga_synced',
'time': new Date().getTime() - time_dl,
'ga_cid': model.get('clientId'),
});
var originalSendTask = model.get('sendHitTask');
model.set('sendHitTask', function(sendModel){
originalSendTask(sendModel);
setTimeout(function(){
dataLayer.push({
'event': 'ga_loaded',
'time': new Date().getTime() - time_dl,
});
} ,1);
});
}
}
}
これを変数/カスタムJavaScriptとして登録し、それをGoogleアナリティクスタグ設定のフィールド/customTaskとして設定する。そしてトリガーのカスタムイベントでga_syncedとga_loadedを登録する。
dimension1の部分は自環境のクライアントID格納スロット番号に書き換える。現状APIやBigQueryではクライアントIDが取得できるので設定する必要性は下がったが、データポータルを使う場合はカスタムディメンションで設定しておかないと見ることができない。
処理の内容は
- クライアントIDをカスタムディメンションにセット
- 1の直後のタイミングでヒットタイプがページビューの時にのみ(1ページビューにつき1回)
- データレイヤーイベント「
ga_synced」を発生させる - クライアントIDをデータレイヤー変数「
ga_cid」にセットする。
- データレイヤーイベント「
- ページビューヒットを送った直後にデータレイヤーイベント「
ga_loaded」を発生させる
つまりページビュー計測の時(つまり1ページビューにつき1回)だけ、
- クライアントIDを取得できたタイミングでトリガーを発生
- ページビューヒットを送った直後で別のトリガーを発生
させる。これによってクライアントIDが発生した最速のタイミングでそれを他ツールに送る実装ができる。そしてページビューヒットの直後に特定のタグを実行することができる。これが有用になるのはイベント計測ヒットをページビューヒットの後に送りたい時である。イベント計測ヒットはページビューヒットの先に送られると集計上不都合なことがあり、それを防げる(それでもごくまれに順番が制御できないことはあるが、その場合はTimeoutのdelayを長くすればいい)。
このコードの中ではGoogleアナリティクスの設定フィールドsendHitTaskを使っている。GTMのGoogleアナリティクスタグ設定のフィールド名でsendHitTaskを指定することもできるが、originalSendTask(sendModel)をやる場合(本来のsendHitTaskも実行fしたい場合=純粋に処理を追加したい場合)はそれだと正しく動作しない。customTaskの中でsetする、上記のように実装する必要がある。
カスタムディメンション
クライアントIDに加え、ページビューIDをGoogleアナリティクスのカスタムディメンション/ヒットスコープとして設定しておく。これにより同じページビューで発生したイベントを束ねることができる。
[公開日:2020年8月13日] [更新日:2021年3月5日]Google の記事一覧