JavaScriptの計測タグと最近のウェブページレンダリング(SPA、SSRなど)
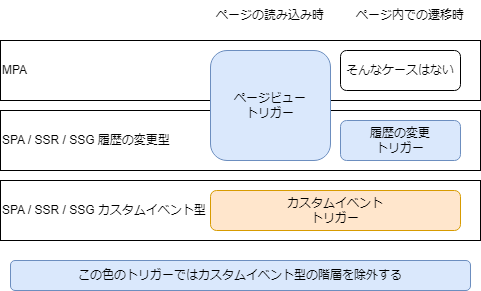
最近増えているSPA、SSR、SSGとは何か 最近ではSPA(シングルページアプリケーション)、SSR(サーバサイドレンダリング)などといったウェブページの表示の仕組みを採用するサイトが増えている。これらのページではウェブ解析ツールの計測タグや広告のリマーケティングタグなどが正しく動作しないことがある。SPAの仲間にはSSR、SSGがあるが、これらの共通点はSPA内でのページの遷移時にページの読み込み処理(ロード)が行われない点である。 これらのページではページを最初に表示するときにだけ読み込み処理が行われる。そこでページのアセット(画像やJavaScriptのファイル)がまとめて読み込まれる…