Google Cloud Platformの静的コンテンツ配信機能は低コストで手軽に使うことができる。サーバサイドプログラム(PHPなど)のかかわらない静的ウェブサイトの配信(HTML+CSS+JavaScript+画像+動画など)だけであれば、ApacheやNginxなどのウェブサーバなど不要でできてしまう。スケーラブルでトラフィックによるサーバ負荷を気にする必要がない低コストの環境が簡単に使える。WordPressでも静的配信をしているのであれば相性がいい。キャンペーンのランディングページなどもこれで十分なケースがほとんどである。
この記事ではGoogle Cloud Storageを使った簡単な方法と、少し高度にはなるが独自ドメインのHTTPSにも対応したFirebase Hostingを使った方法を紹介する。
目次
Google Cloud Storageを使う方法
簡単ではあるが、独自ドメインを使ったHTTPSでのウェブ配信ができない。HTTPSを使うのであればGoogleの決められたドメインを使うか、独自ドメインを使うならHTTPのみになる。
ドメインの設定
ドメインのオーナーであることを認証
https://cloud.google.com/storage/docs/domain-name-verification?hl=ja
GCSユーザの権限でサーチコンソールで新規にサイトを登録して認証することになる(すでに他のユーザでサーチコンソール登録していてもそれとは無関係にできる)
https://www.google.com/webmasters/verification/details?hl=en&domain=[YOUR-DOMAIN.COM]
DNSで親ドメインのTXTレコードに入れる文字列を取得
DNSの設定
親ドメインのTXTレコードとして上で取得した文字列を、ホスティングするサブドメインのCNAMEレコードとして「c.storage.googleapis.com.」を登録
Google Cloud Storageの設定
GCSのバケットの設定
バケットの作成
gsutil mb -c regional asia-northeast1 gs://www.example.com
デフォルトの権限の設定(一般公開)
gsutil defacl set public-read gs://www.example.com
ウェブサイトの設定(インデックスページとエラーページの指定)
gsutil web set -m index.html -e error.html gs://www.example.com
ファイルのデプロイ
gsutil -m cp -rZ * gs://www.example.com/
ファイルの削除
gsutil -m rm -rf gs://www.example.com/*
ログ出力の設定
ログ用のバケットを作成
gsutil mb gs://log-www-example-com
Googleにログ書き込み権限を付与
gsutil acl ch -g cloud-storage-analytics@google.com:W gs://log-www-example-com
パブリックアクセスできないように権限設定
gsutil defacl set project-private gs://log-www-example-com
webドキュメントのバケットに対してログ出力先のバケットを指定
gsutil logging set on -b gs://log-www-example-com gs://www.example.com
参考
まとまっていてわかりやすい
https://blog.apar.jp/web/7745/
Googleのヘルプ
静的ウェブサイトのホスティング
https://cloud.google.com/storage/docs/hosting-static-website?hl=ja
静的ウェブサイトの設定例、トラブルシューティング、ヒント
https://cloud.google.com/storage/docs/static-website?hl=ja
アクセスログとストレージログ
https://cloud.google.com/storage/docs/access-logs?hl=ja
HTTPS対応
上記の方法ではHTTPSに非対応。このような方法もあるが、Firebase Hostingを使うのがおすすめ。
GCEにnginxを入れてリバースプロキシを作る
http://cameong.hatenablog.com/entry/2016/05/07/170555
Firebase Hosting
Firebase Hostingであれば独自ドメインのHTTPSを使える。しかも自動でLet’s Encryptの証明書を取得するため、最初から自動でHTTPSを使える状態になっている。設定はやや難しいが、メリットは大きいので覚えておくといい。
Firebaseの初期設定
Hostingを使う前にFirebase自体の初期設定が必要となる、。
Firebaseのプロジェクトを作る
なければ作る。Googleアナリティクスの管理画面からapp+webプロパティを作成できるようになってきているのだが、BigQuery連携をする場合はそれでは不可能。
https://console.firebase.google.com/

プロジェクトは存在するが新たに追加する場合

Firebaseのプロジェクトを作成すると、同時にGCPのプロジェクトも生成される。Firebaseで使うデータはGCPに格納される。
ドメインの設定
Firebase Hostingはデフォルトで
プロジェクト名.web.appプロジェクト名.firebaseapp.com
というドメインでアクセスできる。これに自社ドメインを追加で割り当てる。
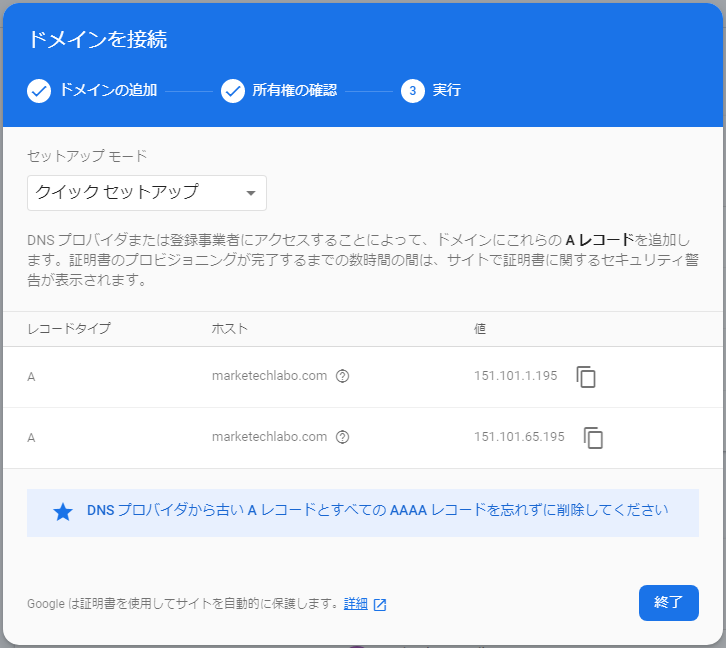
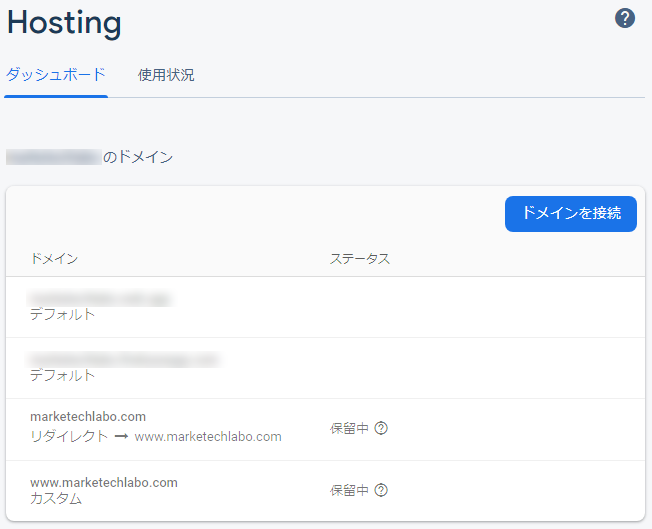
Firebaseの管理画面に左メニューから「Hosting」をクリック→右上の「ドメインを接続」からドメインを登録する。ドメインを入力するとDNSを設定方法のダイアログが出るので、このとおりDNS設定を行う。

https://marketechlabo.com/とhttps://www.marketechlabo.com/のいずれでもアクセスできるようにする場合、wwwの有無両方のドメインを割り当てる。

「保留中」はDNSの設定後しばらく経過すると消滅する。
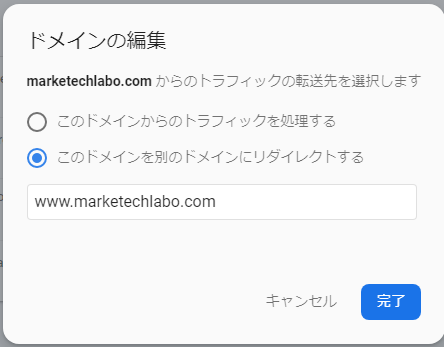
https://marketechlabo.com/からhttps://www.marketechlabo.com/にリダイレクトする場合はドメイン右のケバブアイコンから「編集」をクリックし、

Firebase CLIのインストール
Node.jsがなければ先にインストールしておく
からNode.jsをダウンロードしてインストールする。
Firebase CLIはコマンドプロンプトを起動して
npm install -g firebase-tools
を実行してインストールする。
Firebase CLIのログイン
引き続きコマンドラインで
firebase login
を実行。最初の質問は「n」と答えてEnter。
ブラウザが立ち上がるのでFirebaseのプロジェクトを作成したGoogleアカウントでログインしてそのまま進めて「Firebase CLI Login Successful」の画面が現れたら閉じる。
なおリモートのコンピュータにインストールする場合など、webブラウザを起動することができない場合はこの方法がとれない。その場合は
firebase login --no-localhost
を実行する。画面に現れるURLをローカルのブラウザからアクセスし、画面での認証を済ませた後に表示される認証コードを先のコマンドの続きに貼り付けると認証が完了する。
Firebaseのプロジェクトディレクトリの作成
FirebaseではHostingに限らず、Firebase CLIをインストールしたコンピュータでプロジェクトのディレクトリを作ってその中にHostingで配信するファイルやその他の用途(Cloud Functionsなど)のファイルを配置する。ここではホームディレクトリ(Windowsはマイドキュメント)配下に作る。
mkdir /home/myuser/myproject # linux
mkdir c:\Users\myuser\Documents\myproject # Windows
Firebaseの初期化
プロジェクトのディレクトリで初期化コマンドを実行する。
linuxの場合
cd /home/myuser/myproject
firebase init
Windowsの場合
pushd c:\Users\myuser\Documents\myproject
firebase init
- 十字キーでカーソルを動かして「Hosting」でReturnするとチェックが入る→Enter
- 「Use an existing project」にカーソルを合わせてEnter
- Projectの選択で先ほど作成したプロジェクト名にカーソルを合わせてEnter
- 「What do you want to use as your public directory?」に対しては、ホスティングするファイルを格納するディレクトリ(
/home/myuser/myproject/XXXXXやc:\Users\myuser\Documents\myproject\XXXXXのXXXXXの部分)を入力してEnter(ここではデフォルトのpublicとする) - 「Configure as a single-page app (rewrite all urls to /index.html)?」は「N」と答えてEnter
Hostingを使う
ファイルのデプロイ
アップロードするファイル一式を、配信コンテンツ設置用フォルダ/home/myuser/myproject/public / c:\Users\myuser\Documents\myprojectの中にコピー
コマンドラインで
firebase deploy --only hosting
を実行する。これでデプロイは完了する。その後はファイルを更新・追加・削除するたびにpublicの中に反映させ、このデプロイコマンドを実行する。
--only hostingを付けるのはHostingの機能のみのデプロイをするため。これを付けないとFirebaseの他の機能(Cloud Functionなど)のファイルもデプロイされてしまう(余計な処理が発生する)
GCP/Firebase の記事一覧



