昨今Googleタグマネージャ(GTM)やYahoo!タグマネージャー(YTM)など無料で使えるタグマネージャーが現れ、タグマネジメントが一般化してきている。ではそもそもタグマネジメントとは何か。タグマネージャは変われどタグマネジメントの考え方は基本的にどのツールを使っても同じ。その基本を説明するとともに、後半では無料で最もお手軽に使えるGoogleタグマネージャの設定方法の解説をする。
目次
タグマネジメントとは
「タグマネジメント」とはその名の通りwebサイトに設置するタグの一元管理である。
では管理すべきタグにはどんなものがあるのか。
- アクセス解析ツールのタグ
- 広告のタグ
- コンバージョンタグ
- リマーケティングタグ
- 接客ツール(チャットなど)のタグ
- ABテストツールのタグ
などがある。
ある程度web施策の程度が進んでいくと、これらのタグを複数、それぞれ異なるページに設置する必要が出てくる。どのタグをどんな条件で設置したか管理し、使わなくなったタグは削除するなどの運用を徹底しておかないと、後になって同じ目的のタグを設置したとか、ページの表示の不具合の原因が古いタグにあったとか、そういった事態が発生する。
担当者が変わった際などには当然「どこにどのタグをどんな目的で設置したか」を伝えておく必要はあるし、自分で設置した場合でも過去のタグの所在は覚えていないことが多くなる。
そのため改めて管理しておく必要がある。タグに限らず「やるからにはやりっぱなしではなく管理する」ことはどんな施策においても言えることなのだが。
タグマネージャ
そしてよく出てくる「タグマネージャ」というのはタグ管理の一助となるツール。
タグマネージャには複数のプロダクトがあるが、共通しているのはサイトのHTMLの中にはタグマネージャのタグのみ設置しておいて、個別のタグはタグマネージャの管理画面上で設定すること。アクセス解析タグや広告タグなどをページのHTMLに設置している場合、それらをすべて取り除いてサイト全体(全ページ)のHTMLにタグマネージャのタグを設置する。
ここで重要なのはあくまでタグ管理の「一助」であって、このツールを導入したからといって管理が完結するわけではない。人の手による運用・管理ルールもセットでタグマネジメントが成立する。
タグ管理の最低限のポイントはタグと実行(発火※)条件。それに加え名前と目的(アクセス解析のため、広告のコンバージョン計測のため、…)も重要である。これらの情報を一覧で管理する管理表を作るといい。
※タグが実行されることを「発火する」(fire)という。
タグマネージャを使っていると頻繁に出てくる言葉なので、覚えておこう。
またタグマネージャを使えば
- 特定のボタンをクリックしたときにのみタグを実行する
- タグにデータ(ユーザのセグメントや現在閲覧しているページの分類など)を送る
など、もう少し高度なことも容易にできる。
タグマネージャを導入するメリット
- タグが追加、削除するときに個別のHTML改修をする必要がない→タグ設置工数が大幅低減
- 設置時の検証が容易(タグマネージャの検証モードを使えば、一般公開しないプライベートな状態での動作検証ができる)
- タグの実行順序を指定できる
- タグが原因でサイトに不具合が発生した場合など、簡単に過去の状態にロールバックできる
タグマネージャを導入するデメリット
そもそもあらゆるタグをトラブルなく設定できる完璧なタグマネージャはない。
レアではあるものの、タグマネージャ起因の技術的な問題が発生する可能性はある。
タグマネージャの種類
冒頭で紹介した個々のタグ(タグマネージャで設定するタグ)は何をやっているのか
タグにはいろいろ種類があるが、共通しているのは
ブラウザに対して、ユーザID、デバイスなどの環境、閲覧ページなどの情報をデータ収集サーバにデータを送らせる
ことである。
タグマネージャがこの機能を一部担うわけだが、クライアントのデータをデータ収集サーバに送る過程で方式に大きく2種類ある。
- コンテナ式
- ブラウザがデータ収集サーバにデータを送信
- ブラウザ→タグマネ→ブラウザ→データ収集サーバ
- サーバダイレクト式
- タグマネのサーバが直接データ収集サーバにデータを送信
- ブラウザ→タグマネ→データ収集サーバ
タグマネージャの具体的な製品
他のサービスとは関係なく、独立したプロダクトとしてのタグマネージャ。独立してこのツールだけを導入できるもの。
- SignalTag
- TagKnight
他のソリューションとセットになっているもの
- Googleタグマネージャー(GTM)
- Adobe Dynamic Tag Management(DTM)
- TAGエビス
もともと他のソリューションのサービスの中で作られたものであるため、特定のソリューションとの親和性が高い(そのソリューションと組み合わせたときに使いやすい)。
したがってそれらのソリューションを使う際には優先的に採用するのがいい。たとえばGTMがGoogleアナリティクス、DTMはAdobe Analytics(Adobe Marketing Cloud)、TAGエビスはエビス系のソリューション。
GoogleタグマネージャーはGoogleアナリティクスと切り離して使うことも可能で、無料でもあるので十分独立したタグマネージャとして使うことができる。
広告ソリューションとセットになっているもの
- Yahoo!タグマネージャー
- ADPLAN
- CAMP
タグマネージャは一旦導入するとスイッチが非常に困難である。
そのため広告代理店が囲い込みのために使う戦略的な側面がある。
DMP寄りのもの
- Tealium→リアルタイムにユーザ情報を判定してそれぞれの施策に送る
タグを管理するだけでなくユーザのデータも管理する高度なソリューションという位置づけになる。
複数のタグマネージャを同時に使うのか?
本来タグマネージャは一元管理するためのツールでもあり、1種類導入すれば全て事足りるはずである。
しかしいろいろな事情で複数のタグマネージャが同じページで設置されることもある。
特に日本ではGoogleタグマネージャーとYahoo!タグマネージャーが両方設置されることがむしろ日常茶飯事である。(実はGoogleタグマネージャーの中でYahoo!タグマネージャーのタグを設置するのもOK。そうすれば一元管理できる)
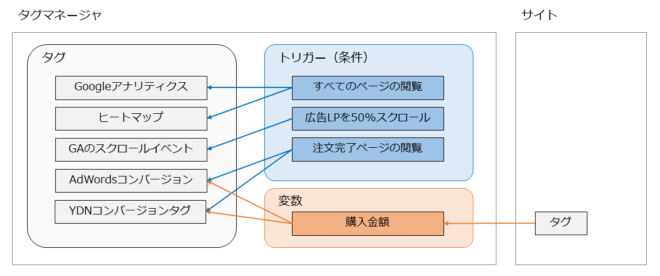
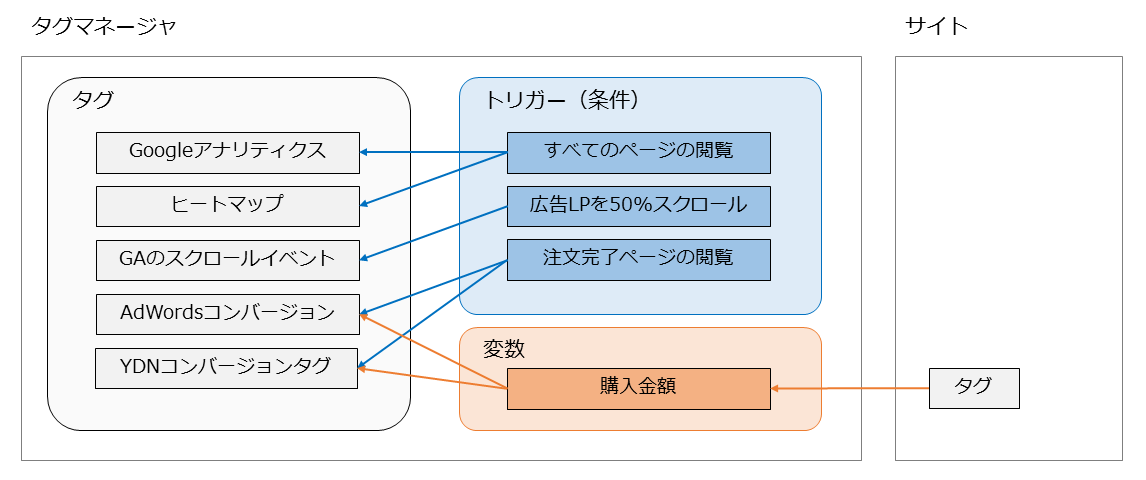
タグマネージャの仕組み
どのタグマネージャも共通して設定するのが
- タグ
- 発火条件(トリガー)
- 指定したURLで
- スマートフォンの場合
- 指定したエレメントをクリックしたら
- 1000ピクセル以上スクロールしたら
- データレイヤー(データバインド)
→タグマネージャにデータを渡す仕組み(あれば設定する)
の3点である。

タグ管理をする際に技術的に知っておくべきこと
タグ管理を行う上で最低限知っておくべき技術的な事項について触れておく。
これはGoogleタグマネージャー、Yahoo!タグマネージャーの別を問わず、どんなタグマネージャーの製品を使う場合にも必要となる知識である。
DOM(Document Object Model)
HTMLドキュメントの中の特定の要素にアクセスするためのやり方
- エレメント
- ID
- クラス
- セレクタ
- CSSパス
ブラウザの開発者ツール
http://www.buildinsider.net/web/chromedevtools/01
エレメントはページ内の1個1個のパーツである。
ページ内の要素を指定する際に、人間であれば「画面右上のレクタングル」など何を指しているか伝わる。レクタングルのバナーが2個あったら「画面右上のレクタングルの下のほう」など。
しかしコンピュータに対してはそんなあいまいな表現では正しく伝わらない。コンピュータに正しく要素の場所を伝える作法がDOMなのである。
URL
URLの文字列はいくつかの要素に分解される。
- http://www.hogehoge.com/shoes/list.php?page=2&sort_by=recommend
- https://hogehoge.com/shoes/detail.php?id=123#rev
| プロトコル | ホスト | パス名 | (?クエリ文字列) | (#ハッシュ) |
|---|---|---|---|---|
| http:// | www.hogehoge.com | /shoes/list.php | ?page=2&sott_by=recommend | |
| https:// | hogehoge.com | /shoes/detail.php | ?id=123 | #rev |
※クエリ文字列はある場合とない場合がある
※ハッシュはない場合が多い
- プロトコルは通信の方式。「http://」か「https://」のいずれか。「http://」は暗号化されていない通信で、「https://」は暗号化された通信
- ホスト名はサーバの場所
- パス名はサーバの中の場所
- クエリ文字列はプログラムで値を与える必要があるときに使う。たとえば一覧検索のカテゴリ名など
- ハッシュはページ内の場所
ページ読み込みのタイミング
- ページビュー:そのURLにアクセスした時点
- DOM Ready:ページのHTMLの要素に依存する処理を行う場合はこれを選択する
- ウィンドウの読み込み:画像や他のスプリプトの読み込み、実行結果に依存する処理を行う場合はこれを選択する
JavaScript
結局JavaScriptでできることはすべてタグマネージャーでできる。
高度なことをする場合にはJavaScriptの実行イメージを持っておくといい
この後はGoogleタグマネージャの使い方を通じてこれらの仕組みを解説をしていく。
計測実装 の記事一覧